شرح Bootstrap tutorial 20 - Modal | [معتمد]
دورة تصميم المواقع بإستخدام Bootstrap
شارك الآن استفساراتك مع اعضاء دورة تصميم المواقع بإستخدام Bootstrap اضغط هنا
سجل الآن
قائمة الدروس | 22 درس
التعليقات
دورات ذات صلة
42
نذير صغير
قبل 6 سنوات المزيد
bootstrap هو إطار عمل بلغة css وhtml و js أيّ إطار عمل فرونت أند (front end)
الفراموورك هو إطار عمل باللغة العربية،
سيكون شرحي حول أطر العمل للفرونت أند بالتحديد، وبشكل عام أيضا، والأمثلة ستكون من bootstrap، حسنا لنبدأ D:
إطار العمل بشكل عام هو مجموعة من الأكواد التي تسهل عليك عملك وتختصر عليك الوقت والعناء للقيام بالكثير من الأشياء،
أولا، من ماذا تتكون أطر العمل؟
حسنا أطر العمل تتكون من مجموعة من الملفات، وهي css وjs للقيام ببعض الأمور المحددة، يتم تفعيل هذه الخاصيات عن طريق إضافة class خاص للعنصر،
البوتستراب أو "bootstrap" أصبح حتما أشهر إطارات العمل للواجهات الأمامية في الويب "frontend framework" منذ إطلاقه سنة 2011 من قبل تويتر .
و بفضل التطورات و التحسينات التي شهدها , أثبت البوتستراب أن أي مصمم مواقع , يمكنه إنشاء موقعه التجاوبي بتصميم جذاب حتى لو كان لا يجيد إلا القليل من الـ html و الـ css .
ماهو البوتسراب ؟
البوتسراب هو اطار عمل بلغات HTML , CSS , JS
واطار العمل هو مجموعة من الاكود الجاهزة التى توفر الجهد والعناء للقيام بالكثير من الاشياء
كيف يعمل البوتسراب ؟
نقوم بأعطاء كلس معين وهذا الكلاس معرف فى ملفات البوتسراب لعمل وظيفة معينة
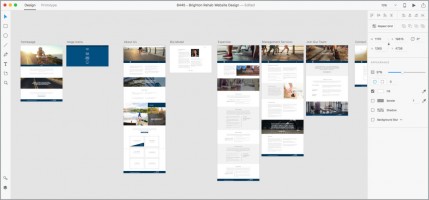
وهى Boostrap Grid System
نظام يقوم ببناء الموقع على هيئة صفوف واعمدة وهذا لجعل الموقع متجاوب ويمكنه العمل على جميع مقاسات الشاشات
فمثلًا تقسيمة الموقع فى الصورة هى للشاشات الكبيرة اما فى حالة التابلت او الموبيل فالشكل سيختلف
حتى تمكن قارئ المدونة من تصفح المدونة بشكل اسهل فيكون على الشكل